Kalau korang programmer, confirm korang dah selesa dengan kod yang berwarna kan.
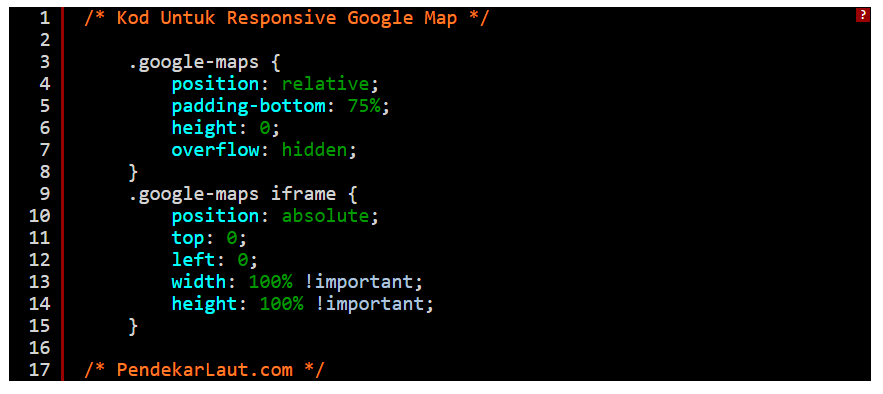
So, hari ni aku nak share satu teknik mudah bagaimana nak bagi code yang kita share di Blogger kelihatan cantik dan kemas macam gambar di bawah:
 |
| Salah satu kod yang di share di entri ini. |
Ada dua step utama:
- Import CSS dan Javascript ke dalam template blog
- Mulakan code yang nak di highlight tu dengan <pre> dan tamatkan dengan </pre>
Pening? Don't be. It is pretty simple. Tengok step-step di bawah.
Langkah Pertama
Pergi ke Template -> Edit HTML
Cari (CTRL + F) </head
Letakkan kod di bawah, di atas tag </head>
<!-- Syntax Highlighter Additions START --><link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css" /><link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css" rel="stylesheet" type="text/css" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushAS3.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushBash.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushColdFusion.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushDelphi.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushDiff.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushErlang.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushGroovy.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJavaFX.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPlain.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPowerShell.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushScala.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js" type="text/javascript" /><script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js" type="text/javascript" /> <script language="javascript" type="text/javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all();</script><!-- Syntax Highlighter Additions END -->Lepas dah copy, save lah.
Tapi jangan copy semua. Berat nanti. Pilih la yang korang pakai je. Macam aku, aku nak CSS, PHP, XML dan Javascript je. So, kat layout blog aku rupa dia macam ni.

Langkah Kedua
Setiap kali korang nak cantikkan code yang korang nak pengguna tengok tu, wrap (aku pun tak sure apa perkataan BM yang sesuai), code tu dengan <pre class="brush:xxx"> dan </pre>Maksudnya, sebelum code yang nak di kongsi tu, taruk <pre class="brush:xxx"> dan selepas code tu, tutup dengan </pre>
xxx yang aku highlight tu, jangan korang gi tulis pulak. Gantikan xxx tu dengan jenis brush yang korang masukkan dalam langkah pertama tadi.
Macam aku, kalau korang tengok gambar di atas, aku ada 4 brush.
- Css
- JScript
- Php
- Xml
So, katakan la aku nak share code PHP yang simple, sebagai contoh
echo "Hello Pendekar Laut";
for ($i=0; $i<10; $i++) {
$power++;
}
$power++;
}
apa yang aku buat adalah, masuk HTML mode, dan taip
<pre class="brush:xml">
echo "Hello Pendekar Laut";
for ($i=0; $i<10; $i++) {
$power++;
}
$power++;
}
</pre>
Dan ia akan jadi macam ni
echo "Hello Pendekar Laut";
for ($i=0; $i<10; $i++) {
$power++;
}
Mudah je kan.Jangan Lupa Encode HTML sebelum Masuk ke <Pre>
Oh, ye... sebelum korang masukkan kod tu dalam <pre>, korang kena escape atau encode dulu. Boleh pakai tools ni : HTML Encode untuk automatically generated encoded HTML.Hmm..boleh tahan juga ye step-nya. Dalam bab ni memang aku tak nafi, WordPress jauh lebih mudah. Hanya perlu install Plugin Crayon Syntax Highlighter, dan bila nak pakai, tak perlu masuk HTML mode pun.
Just type <pre> SOMECODEHERE </pre>. Tu je.
Anyway...
Code PHP di atas, sebenarnya di belakang tabir telah di encode dan rupanya mcm ni.
<pre class="brush:php;">echo "Hello Pendekar Laut";
for ($i=0; $i<10; $i++) {
$power++;
}
</pre>













0 comments:
Post a Comment