Dalam entri aku yang sebelum ini - Bagaimana Nak Letak Syntax Highlighter di Blogger, antara langkahnya adalah import beberapa fail CSS dan Javascript kan.
Masalah kat sini adalah, fail-fail tu ada kat server alexgorbatchev.com.
Macam mana kalau server Encik Alex ni down atau nama domain dia expired? Apa akan jadi dengan Syntax Highlighter blog kesayangan aku ni kan.
Yep, aku boleh je letak dalam server sendiri. Tapi masalahnya baru pulak muncul - Macam mana kalau pengunjung blog ni ramai gile dan server aku sendiri tak larat nak sediakan fail-fail tersebut?
Atau, macam mana pulak kalau server aku tu lembab?
Blogger dah laju desup, tapi sebab blog aku load beberapa file dari server aku yang lembab, dengan blog ini pun jadi lembab kan.
So, nak buat guane? Buat guane pebendenye... suruh Google la host dan sediakan file-file ni kan. Server Google memang tahap gaban punya power.
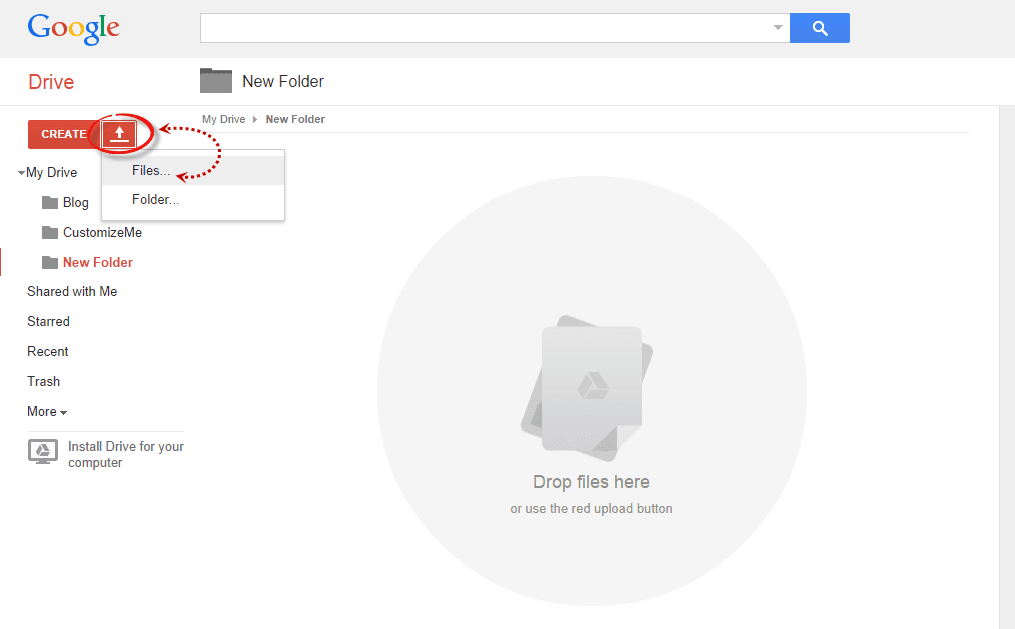
Oleh sebab kita tak boleh upload fail CSS dan Javascript ke Blogger, maka kita kena lah upload fail tersebut di akaun Google Drive kita dan kita bagi tau kat blog kita untuk import fail-fail CSS dan Javascript tu terus dari Google Drive.
Wah! Tak Sabar Ni. Macam Mana Nak Buat
Sabor sabor... rilek la brader. Ada 5 langkah kesemuanya. Dan tak susah pun.Langkah 1 - Create Folder
Masuk ke akaun Google Drive korang (dah ada Blogger, mesti la ada Google Drive punya) di https://drive.google.com/
Langkah 2 - Upload Fail CSS dan Javascript
Di Google Drive, upload fail-fail CSS dan Javascript yang kita nak Google host.
Langkah 3 - Share to Public



Langkah 4 - Compose URL
Okay, sekarang ni kita dapat link yang sebegini
https://drive.google.com/file/d/0B6Zk_BxFaWlbOEljbXFGRHVhdzQ/view?usp=sharing
https://drive.google.com/file/d/0B6Zk_BxFaWlbQmwteDlJaXprSUU/view?usp=sharing
https://drive.google.com/file/d/0B6Zk_BxFaWlbSVUtQTE3WFJRWG8/view?usp=sharing
https://drive.google.com/file/d/0B6Zk_BxFaWlbTnM4Mm1OS3Jfa1E/view?usp=sharing
https://drive.google.com/file/d/0B6Zk_BxFaWlbZDdWS21TYVBxaFk/view?usp=sharing
https://drive.google.com/file/d/0B6Zk_BxFaWlbZW13NGd3X0dkQkU/view?usp=sharing
https://drive.google.com/file/d/0B6Zk_BxFaWlbbTlQb2p1U2ZTY3c/view?usp=sharing
Tapi link macam ni tak boleh pakai lagi. Dia kena ubah sikit.
Perasan part yang aku highlight di atas? Kita nak copy part tu dan masukkan ke format link baru di bawah (yang warna merah).
https://googledrive.com/host/xxxxx
xxxxx tu kita gantikan dengan 7 links yang part hang highlight warna kuning tu.
Hasilnya macam ni:
https://googledrive.com/host/0B6Zk_BxFaWlbQmwteDlJaXprSUU https://googledrive.com/host/0B6Zk_BxFaWlbSVUtQTE3WFJRWG8 https://googledrive.com/host/0B6Zk_BxFaWlbTnM4Mm1OS3Jfa1E https://googledrive.com/host/0B6Zk_BxFaWlbZDdWS21TYVBxaFk https://googledrive.com/host/0B6Zk_BxFaWlbZW13NGd3X0dkQkU https://googledrive.com/host/0B6Zk_BxFaWlbbTlQb2p1U2ZTY3c
Langkah 5 - Ready to be Used
Langkah berikutnya adalah menggantikan link yang dah siap tu ke dalam Blogger punya template.Soalan Cepumas
Agak-agak korang la, kenapa aku sarankan letak fail css dan javascript di Google Drive dan bukannya di Dropbox walaupun Dropbox lebih mesra pengguna?Jawapannya ada dua.
- Blogger tu sendiri di host oleh Google. Sebaiknya, fail-fail kita datang lah dari penyedia yang sama. Dalam kes ini, cloud dan CDN Google.
- Dropbox walaupun mudah nak setup, tapi kalau fail tu kerap sangat di download, nanti Dropbox akan sekat.
- Dropbox tidak lah terkenal dengan kelajuan yang berdesup. Kita tak nak nanti dia yang slowkan proses loading blog kita.
















0 comments:
Post a Comment